|
Reclamebureau » Wiki » Webdesign » Website Design Patterns die m-commerce stimuleren
Website Design Patterns die m-commerce stimuleren
Geplaatst op 22 mei 2015

Steeds meer consumenten maken gebruik van een smartphone, tablet of een ander mobiel apparaat om naar een product te zoeken, producten of diensten te vergelijkingen en aankopen te doen. Volgens een onderzoek van Blauw Research naar de bestedingen van mobiele consumenten hebben 1,4 miljoen mobiele kopers in de tweede helft van 2012 een online aankoop via een mobiel apparaat verricht. De onderzoekresultaten bevestigen het belang van de inzet van gebruiksvriendelijke mobiele e-commerce campagnes. Voor ondernemers is het daarom essentieel om een corporate website te ontwikkelen die geoptimaliseerd is voor mobiele apparaten, waarbij consumenten gebruik kunnen maken van de belangrijkste functionaliteiten die in de desktop versie van de corporate website beschikbaar zijn. Mobiele consumenten zijn immer meer bereid om tot een aankoop over te gaan als een website mobiel-vriendelijk is en het webdesign is afgestemd op een optimale mobiele e-commerce ervaring, ook wel bekend als m-commerce experience.
Door gebruik te maken van bestaande website design patterns, in het Nederlands bekend als ontwerppatronen, wordt het mogelijk om uw e-commerce website op een snelle en efficiënte wijze te optimaliseren voor mobiele apparaten. In dit tweede deel uit de serie “Webdesign voor mobiele e-commerce toepassingen” behandelen wij diverse ontwerppatronen die gebruikt kunnen worden voor het ontwerpen van het navigatiemenu en de productpagina van een mobiele website.
Interaction design: navigatiemenu van een mobiele website
 Naast het gebruik van de homepage als belangrijkste site navigatie, beschikken veel websites ook over een navigatiemenu dat op de meeste webpagina’s wordt getoond. Met behulp van het navigatiemenu, dat doorgaans bovenin wordt weergegeven, kunnen consumenten eenvoudig door de complete website navigeren zonder dat het benodigd is om eerst terug te keren naar de homepage. Er zijn verschillende manieren om het menu te ontwerpen. Een eenvoudig webdesign, inclusief duidelijke pictogrammen en minimale navigatie-opties zorgt echter voor een optimale usability, oftewel een optimaal gebruiksgemak. Naast het gebruik van de homepage als belangrijkste site navigatie, beschikken veel websites ook over een navigatiemenu dat op de meeste webpagina’s wordt getoond. Met behulp van het navigatiemenu, dat doorgaans bovenin wordt weergegeven, kunnen consumenten eenvoudig door de complete website navigeren zonder dat het benodigd is om eerst terug te keren naar de homepage. Er zijn verschillende manieren om het menu te ontwerpen. Een eenvoudig webdesign, inclusief duidelijke pictogrammen en minimale navigatie-opties zorgt echter voor een optimale usability, oftewel een optimaal gebruiksgemak.
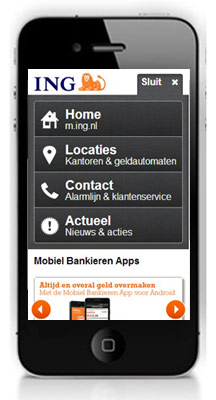
De mobiele website van ING.nl maakt gebruik van uiterst functionele design patterns voor het navigatiemenu. De site beschikt over een kleine menu button bovenin het scherm. Het gebruiksvriendelijke menu kan eenvoudig worden in- en uitgeklapt, ongeacht op welke webpagina de consument zich op dat moment bevindt.
Kies de juiste design patterns aan de hand van website analyse
Bij het creëren van het navigatiemenu is het van belang om een evenwicht te vinden tussen het visuele ontwerp van de navigatie en de informatiearchitectuur van uw website. Vervolgens dient u een zorgvuldige keuze te maken van het aantal items in de navigatie. Aan de hand van website analyse kunt u in de statistieken nagaan welke menuopties het meest worden aangeklikt. De resultaten kunnen u ondersteunen bij het bepalen van de website design patterns en de items voor het navigatiemenu. Daarnaast is A/B testing een goede optie om een optimaal interaction design voor uw gebruikers te creëren.
User Experience webdesign: de productpagina van een mobile website
Op productpagina’s van e-commerce websites kunnen online kopers alle producten tot in elk detail bekijken en vergelijken. De productpagina is niet één afzonderlijk design pattern, maar een verzameling van verschillende website design patterns, zoals tabbladen, accordeons en fotogalerijen. Een algemene benaderingswijze bij het ontwerpen van een productpagina webdesign is het creëren van een lange pagina inclusief alle productinformatie.
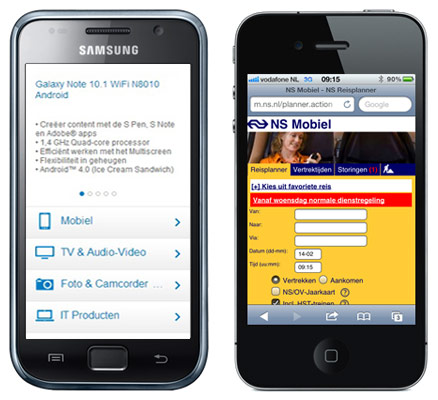
Een andere ontwerpmethode is een productpagina menu design pattern op basis van een User Experience (UX) webdesign, voorzien van tabbladen of accordeons. Deze specifieke design patterns maken het mogelijk om belangrijke productinformatie te tonen, zodra een consument op een gegeven moment op zoek is naar de betreffende informatie. De mobile website van Samsung maakt gebruik van accordeons om de belangrijkste content op een compacte wijze aan te bieden. Op de mobiele website van NS wordt daarentegen gebruik gemaakt van een menu design pattern inclusief tabbladen.

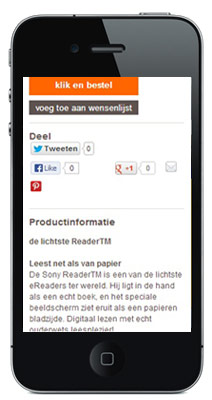
Een goed voorbeeld van een lange productpagina is de mobile site van Wehkamp. Op verschillende productpagina’s wordt alle productinformatie direct getoond, inclusief een overzicht van alle reviews. Voor het bekijken van aanvullende informatie dienen consumenten daarom eerst naar beneden te scrollen.
UX website design: optimale m-commerce klantervaring

Met het oog op een optimale usability, als onderdeel van de complete user experience (UX), kiezen webdesigners en webdevelopers vaker voor het aanbieden van content in compacte en interactieve lagen. Op basis van deze webdesign benadering worden design patterns zoals accordeons en tabbladen gebruikt bij het ontwikkelen van de productpagina’s en alle overige webpagina’s van de mobiele website. De keuze voor een specifieke ontwerpmethode hangt uiteraard ook af van de hoeveelheid content die op een specifieke pagina wordt getoond en op welke wijze de informatie kan worden opgesplitst in logische categorieën.
Bestaande website design patterns zijn ideaal om in te zetten als vertrekpunt bij het verkennen en ontwikkelen van een mobiele e-commerce website. Op basis van een verzameling van design patterns kunt u een website design creëren, waarmee de beste user experience (UX) wordt geboden voor alle mobiele consumenten. Het eindresultaat is een gebruiksvriendelijk mobiele website of mobiele toepassing met een optimale m-commerce functionaliteit voor gebruikers van mobiele apparaten.
Bent u benieuwd naar de mogelijkheden van website design patterns, als basisbenadering voor het ontwikkelen van uw mobiele website of mobiele applicatie? Neem dan gerust contact met ons op via het contactformulier. Het ervaren team van Connexx Communications informeert en adviseert u graag over de mogelijkheden.
|