|
Reclamebureau » Wiki » Webdesign » Kies de juiste Web Design Patterns voor uw mobiele website
Kies de juiste Web Design Patterns voor uw mobiele website
Geplaatst op 5 april 2015
 Niet alleen in de privésfeer, maar ook in de zakelijke wereld wordt steeds meer gebruik gemaakt van een smartphone als vervanging voor de desktop computer. Als gevolg ruilen consumenten de desktop browser in voor een mobiele website om ook producten en diensten aan te schaffen. Kortom, zowel online winkelen als het doen van een aankoop via smartphones groeit alsmaar in populariteit. Niet alleen in de privésfeer, maar ook in de zakelijke wereld wordt steeds meer gebruik gemaakt van een smartphone als vervanging voor de desktop computer. Als gevolg ruilen consumenten de desktop browser in voor een mobiele website om ook producten en diensten aan te schaffen. Kortom, zowel online winkelen als het doen van een aankoop via smartphones groeit alsmaar in populariteit.
Webdesigners kunnen inspelen op deze trend door gebruik te maken van diverse design patterns, in het Nederlands bekend als ontwerppatronen, om een mobiele e-commerce campagne op gang te brengen.
De voordelen van website design patterns
De kracht van design patterns zit in de oplossingsgerichte benadering van een ontwerpprobleem, waarbij een oplossing voor vergelijkbare problemen door verschillende webdesigners wordt aangeboden. Deze ontwerp patronen geven u daarnaast de mogelijkheid om een mobiele website of een mobiel-vriendelijke versie van uw huidige site te ontwerpen, die geheel voldoet aan de verwachtingen van de eindgebruiker. Bezoekers zijn namelijk reeds bekend met deze ontwerpbenadering, aangezien andere gerenommeerde websites overeenkomstige design patterns hanteren.
Het belang van een goede mobiele e-commerce ervaring
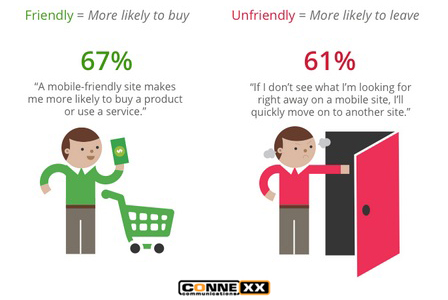
Het creëren van een goede mobiele e-commerce ervaring is voor zowel kleine als grote ondernemingen van wezenlijk belang. Een uitgebreid onderzoek van Google heeft aangetoond dat 67 procent van smartphone gebruikers de kans groter acht dat zij daadwerkelijk tot een aankoop overgaan als een mobiel-vriendelijke website wordt bezocht.

In deze webdesign series worden verschillende design patterns en ontwerpbenaderingen behandeld, gericht op een optimale mobiele e-commerce functionaliteit voor smartphone-gebruikers.
Homepage design patterns voor een mobiele website
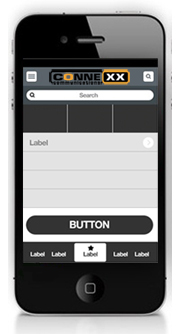
Homepages die op mobiele apparaten worden bezocht, zijn over het algemeen minder gericht op het aanbieden van content. De homepage van een mobiele website is specifiek ontworpen om gebruikers te ondersteunen bij het gemakkelijk vinden van hetgeen waarnaar wordt gezocht. Gebruikelijke design patterns zijn eenvoudige layouts, voorzien van één kolom voor aanbiedingen en promoties. Daarnaast beschikt het homepage webdesign doorgaans over een kolom met een lijst van links naar aanbevolen webpagina’s of productcategorieën. Een zoekfunctie, links naar fysieke verkooppunten, inschrijvingsformulieren voor promotionele e-mails en aanbiedingen zijn vaak ook in de homepage inbegrepen.
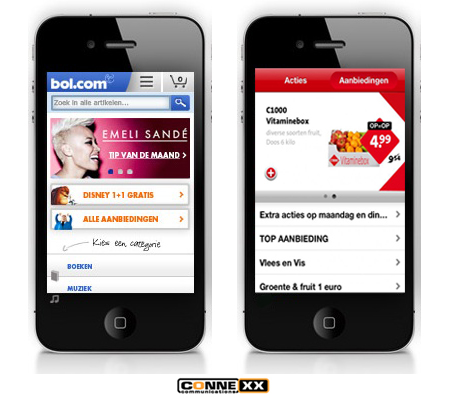
Het design pattern van de homepage van een mobiele website is uiteraard afhankelijk van uw product of dienst en het bezoekgedrag van uw doelgroep. Indien consumenten uw website bezoeken om snel prijzen te vergelijken, dan is een eenvoudig ontwerppatroon in de vorm van een lijst en zoekfunctie voldoende. De mobiele website van bol.com is een goed voorbeeld van een soortgelijk patroon. Wordt uw website bezocht voor het vinden van aanbiedingen en promoties, dan is de aanpak van C1000 wellicht meer geschikt. Om de juiste ontwerpbenadering te kunnen kiezen is het noodzakelijk dat u aan de hand van website analyse een duidelijk beeld vormt van het bezoekgedrag van consumenten op uw website.

Wilt u graag meer informatie ontvangen over het ontwerpen van een mobiele website, aan de hand van diverse design patterns? Neem dan gerust contact met ons op via het contactformulier. De creative webdesigners van Connexx Communications informeren en adviseren u graag over de mogelijkheden.
|